rtk.FlowBox
¶
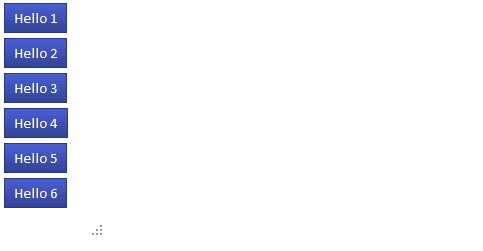
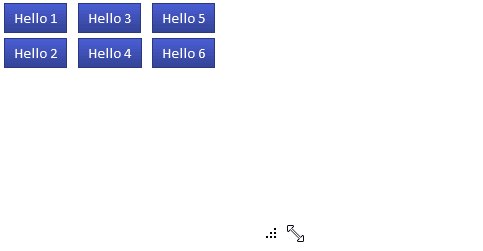
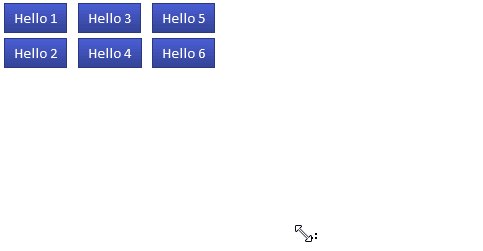
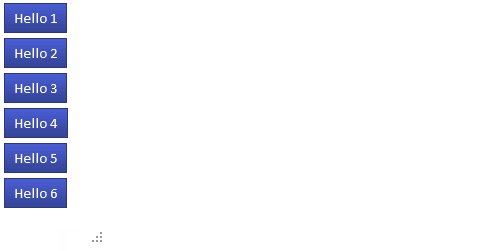
Container where children are arranged in rows, wrapping around to a flexible number of columns as permitted by the width of the parent container. Widgets are arranged vertically first, and then wrap over to the next column if space is available.
All cells in the FlowBox will have the same width based on the widest child in the
container. This ensures that all columns are equal width. The minw and maxw
cell attributes are respected and can be used to column width.
local box = window:add(rtk.FlowBox{vspacing=5, hspacing=10})
for i = 1, 6 do
box:add(rtk.Button{'Hello ' .. tostring(i)})
end

In addition to all the methods and attributes of the base rtk.Container class, FlowBox
also adds the following: